React 基础
开发者工具本身是使用 React 构建的,因此你可以轻松地将其集成到你的 React 应用程序中。
React Hook Form 开发者工具,帮助你调试带有验证的表单。

开发者工具本身是使用 React 构建的,因此你可以轻松地将其集成到你的 React 应用程序中。
</>React Hook Form 专注于提供使用 React 构建表单的最佳体验。这个工具将帮助你调试你的表单。
开发者工具是一个开源项目,因此我们可以共同改进体验。
步骤 1: 安装 @hookform/devtools 作为开发依赖包。
npm install -D @hookform/devtools
步骤 2: 将开发者工具集成到你的 React 应用中,就像将一个组件导入你的应用/表单渲染并传入 control 属性一样简单。
import { useForm } from "react-hook-form";import { DevTool } from "@hookform/devtools";export default () => {const { register, control, handleSubmit } = useForm({mode: "onChange",});return (<><form onSubmit={handleSubmit(d => console.log(d))}><h1>React Hook Form DevTools</h1><label>Test</label><input {...register("test")} /><input type="submit" /></form><DevTool control={control} /> {/* set up the dev tool */}</>);};
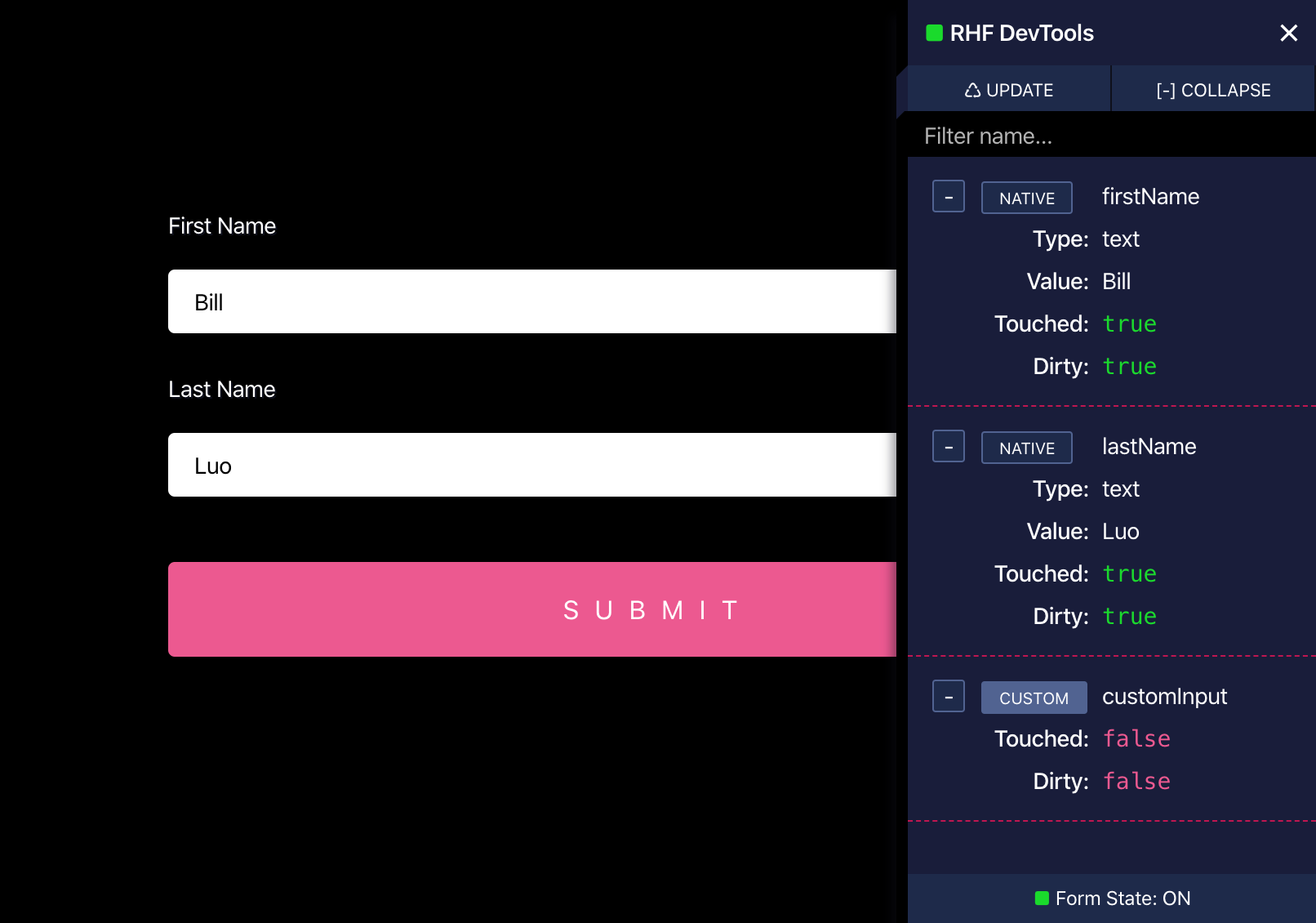
你可以与以下演示互动,以查看开发者工具的实际效果。
读取输入和整个表单状态。
注意: 由于 RHF 基于非受控输入,因此 **更新** 按钮将刷新开发者工具以读取最新的输入值和表单状态。
当输入或表单有效或无效时提供视觉反馈。
搜索注册的输入以及自定义注册的组件。
注意: 你可以通过点击 **原生** 按钮轻松地找到一个输入。当你在处理一个大型表单时,这将非常有用。